

- 2 RESPONSIVE COLUMNS BOOTSTRAP HOW TO
- 2 RESPONSIVE COLUMNS BOOTSTRAP CODE
Press F5 key on your keyboard to refresh your website.

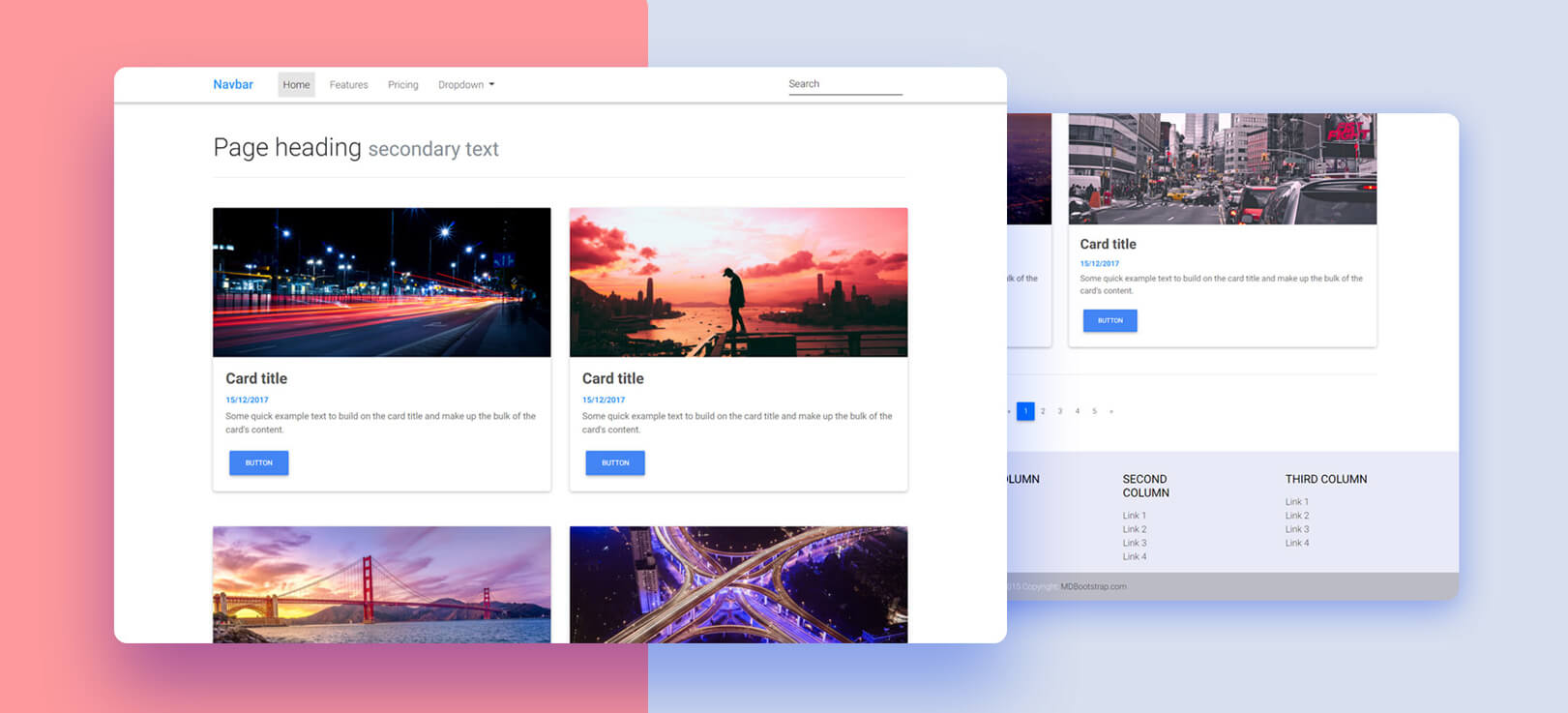
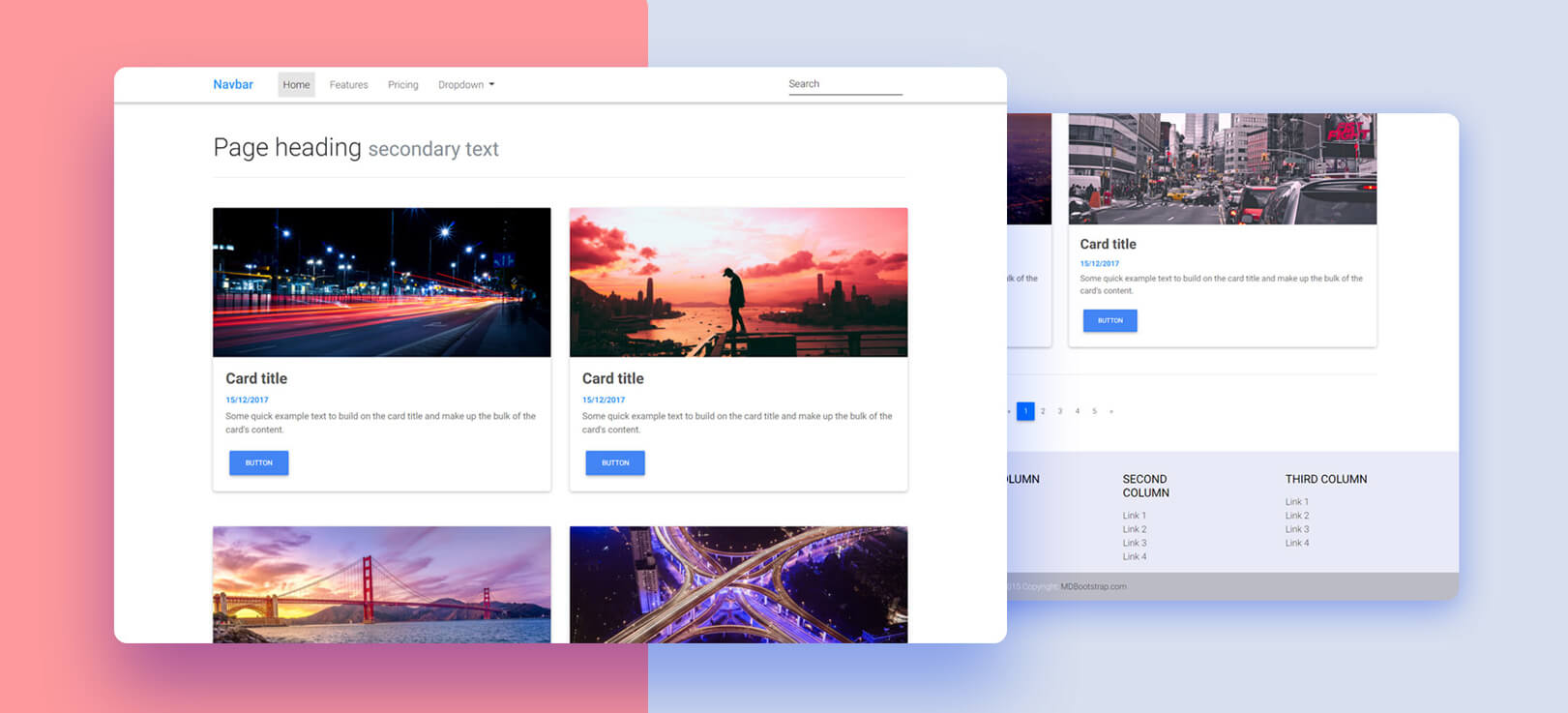
Go back to your site to see this change in action.Now go to your div, located right above the “Out Team” header and give it the “col-md-3” Bootstrap grid CSS class.Your new div now should look “div class=”col-md-9”>: Open up your index.html file once again and underneath the, for your existing enter class “col-md-9”.It will all come together for you in a second when you start playing around them on your site. Don’t worry if Bootstrap grid system options don’t make sense for you yet.Scroll down the page to the “Grid options” section (1) and take note of the Bootstrap 12-column grid system with its four screen sizes types, their width and their designated CSS class prefixes (2):.On the sidebar click on the “Grid System” button:.Go back to the website and on the top menu click on the “CSS” button:.

You should now see your content and the “Our Team” sidebar, without columned responsive layout yet: Maecenas tempus, tellus eget condimentum rhoncus. Nullam dictum felis eu pede mollis pretium. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.

Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
2 RESPONSIVE COLUMNS BOOTSTRAP CODE
Get back to your index.html file and underneath the Trustub code copypaste the following code:. Save the file and check your site front end. Between the and tags replace the “Hello World!” to “Trusthub”. The Bootstrap’s “container” class you assigned to this div has added to this text some margin: Check the page front end and notice how the “Hello World!” is not stuck to the edge of the page anymore and has now moved slightly to the right, to make it look a bit tidier. Close this new div after the closing tag (2) and save the file: Open the index.html file in your text editor and between the opening and tags add (1). Open the newly created index.html and take a look at your basic Bootstrap website:. It will now become your Bootstrap site front page. Paste the “Basic Template” code in your text editor and save it as index.html in the same folder, where you saved the “bootstrap” folder. Click on the “Copy” button to copy the code: You will see the “Basic template” code. Get back to the “Getting Started” ( ) page and click on the “Basic Template” link on the right sidebar:. Getting Ready Your Basic Bootstrap index.html Page Step #1. Unzip this file and rename the extracted folder to “bootstrap”. It doesn’t have to be saved to a web server. Save this file to your computer hard drive, anywhere you want. Click on the “Download Bootstrap” button: You’ll see the “Getting Started” page. Go to and click on the “Download Bootstrap” button:. For example, to make a div responsive for extra small devices, the div must have its own Bootstrap. Every one of those four Bootstrap Grid types becomes responsive only if you assign to it its own designated CSS class. To help you fine tune responsiveness for these four types of screens, Bootstrap divides the width of web viewing devices into the 12-column grid system. And the Large is just for larger desktop monitors. Bootstrap grid system classifies screen sizes into four types: Extra-small, Small, Medium and Large. It consists of already pre-built responsive CSS styling for columns, lists, navigation, web forms and many other web elements. Bootstrap is a framework for HTML, CSS and JavaScript developers working on website responsiveness. Create a basic Bootstrap index.html file to build upon. Basic understanding of what Bootstrap grid system is. Basic understanding of what Bootstrap is. 2 RESPONSIVE COLUMNS BOOTSTRAP HOW TO
Before Watching the Tutorialīefore you are able to follow the video tutorial below and learn how to create your own responsive columns, you will need: In this video tutorial, you are going to create a basic website using Bootstrap and learn how to use Bootstrap grid system to create a responsive layout with multiple columns. This is what you use to create a responsive layout. Would you like to improve your website responsiveness with Bootstrap? The most important aspect of Bootstrap is its 12-column mobile first grid system.








 0 kommentar(er)
0 kommentar(er)
